WordPress
Login WordPress
vitafutura Webseite: https://www.vitafutura.ch/
Administrationsoberfläche: https://www.vitafutura.ch/wp-admin/
User: Platzhalter
Passwort: Platzhalter
Restaurant LaVita Webseite: https://restaurant-lavita.ch/
Administrationsoberfläche: https://restaurant-lavita.ch/wp-admin
User: Platzhalter
Passwort: Platzhalter
1. Einführung
Einleitung
In dieser Dokumentation wird Ihnen erklärt wie Sie einfache Änderungen an Ihrer Webseite vornehmen können, wie beispielsweise Bilder einfügen / News aufschalten & Texte und Bilder ändern.
Bei komplexeren Angelegenheiten können Sie sich gerne an uns wenden. Wir passen die Änderungen nach Ihren Vorgaben an. Der Aufwand wird mit dem üblichen Agenturansatz von CHF 160.-/h verrechnet.
Sollten Sie auch kleine Änderungen nicht selbst vornehmen wollen, unterbreiten wir Ihnen gerne ein Angebot für unseren Service-Paket (SEO / Backups) für CHF
690.-/Jahr (für swissguide-Kunden nur 200.-/Jahr).
WordPress
WordPress ist ein ContentManagementSystem (CMS) zur Verwaltung der Inhalte einer Website. Es überzeugt vorallem, durch seine hohe Anpassbarkeit und Benutzerfreundlichkeit.
Ursprünglich als Redaktionssystem für den Betrieb eines Webblogs gedacht, hat sich WordPress in den letzten Jahren zu einem Allroundtalent für das Erstellen und Betreuen von Websites entwickelt.
WordPress ist das meistgenutzte CMS der Welt.
2. Login
Rufen Sie die Administrationsfläche auf und geben Sie Benutzername und Passwort ein. (Sie finden alle Angaben auf der Titelseite dieses Dokumentes.)

Nachdem Sie auf Anmelden geklickt haben, erscheint die Administrationsoberfläche Ihrer Webseite.
Damit Sie die Änderungen auf Ihrer Webseite sofort ansehen können, empfehlen wir, in einem neuen Tab Ihre Webseite (Domain) zu öffnen.
3. Wichtig
Nach jeder Änderung, die Sie vornehmen müssen Sie rechts, unter Veröffentlichen auf Aktualisieren klicken! Ansonsten wird die Änderung nicht übernommen.

Wenn Sie die Änderungen auf Ihrer Webseite ansehen möchten, müssen Sie den Browser erst aktualisieren. Benutzen Sie dazu die Taste F5. Wenn Sie die änderungen Noch nicht sehen müssen Sie evtl. noch den Cache Ihres Browser löschen oder alternative die Webseite in einem Inkognitofenter öffnen. (ctrl + shift + N)
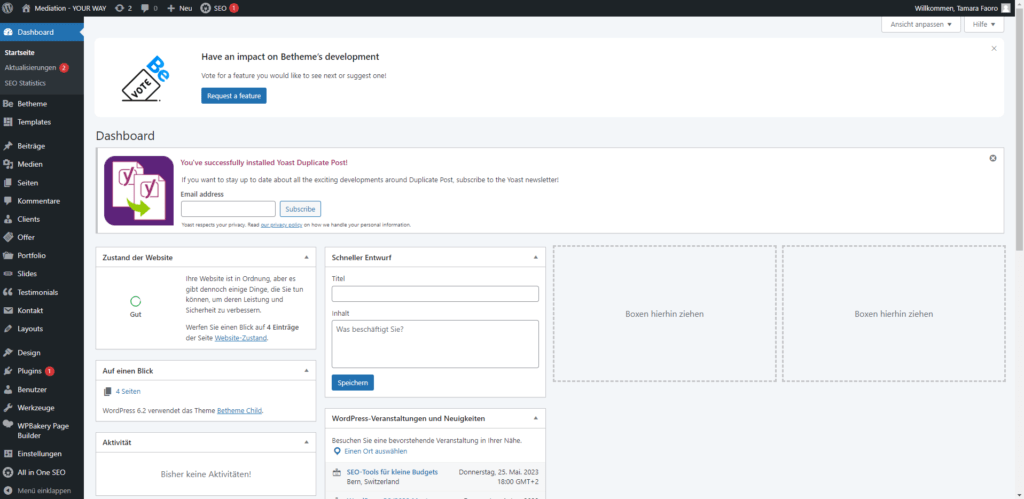
4. Benutzeroberfläche
Die Benutzeroberfläche von WordPress ist in zwei Bereiche unterteilt. Der linke Bereich umfasst den Seitenbaum, welcher alle Menüpunkte beinhaltet. Rechts werden die Optionen des ausgewählten Menüpunktes angezeigt.
Für einfache Änderungen sind grundsätzlich nur die Menüpunkte, Medien und Seiten wichtig.

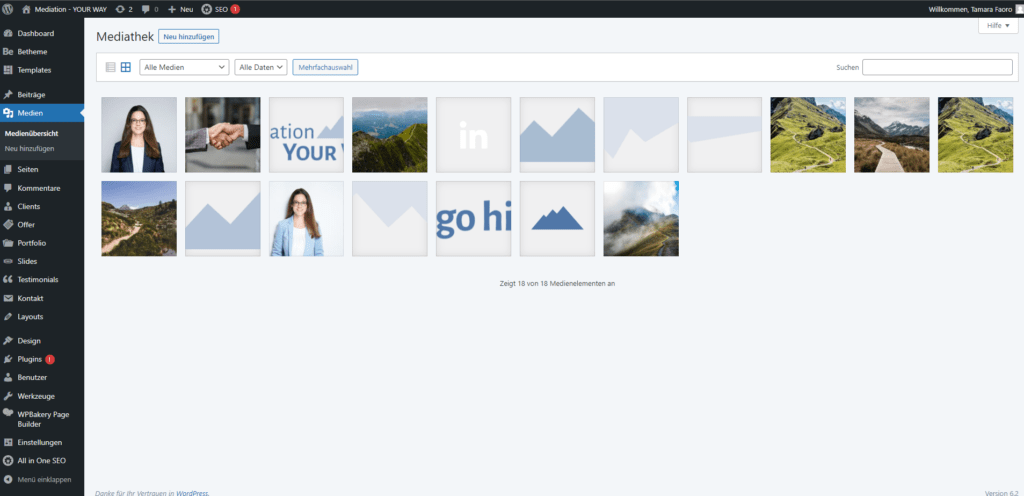
5. Medien
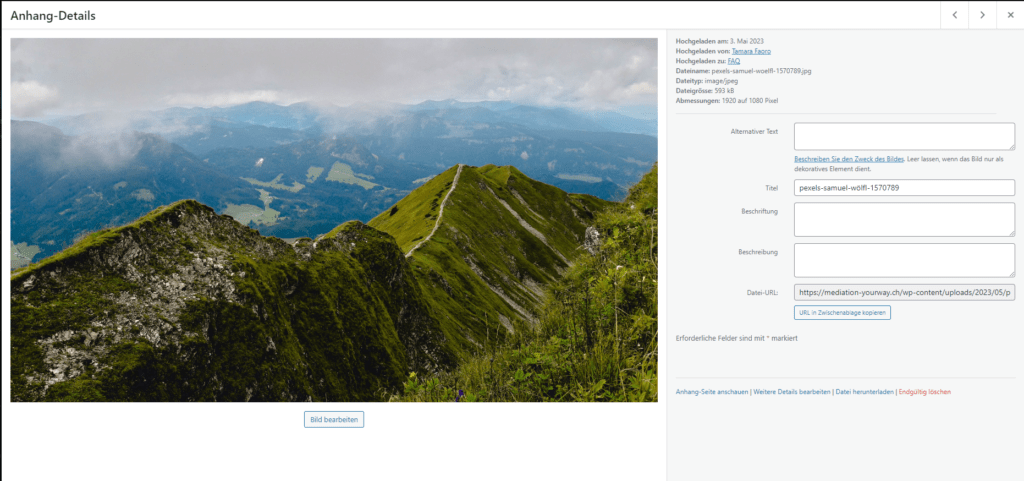
Unter Medien sind all Ihre Bilder und PDF’s zu sehen (Mediathek). Bei Klick auf ein Bild oder Dokument öffnet sich dessen Detailansicht.

In der Detailansicht haben Sie die Möglichkeit das Bild umzubennen. Wenn Sie auf Bild bearbeiten klicken, können Sie das jeweilige Bild zuschneiden / Drehen etc.

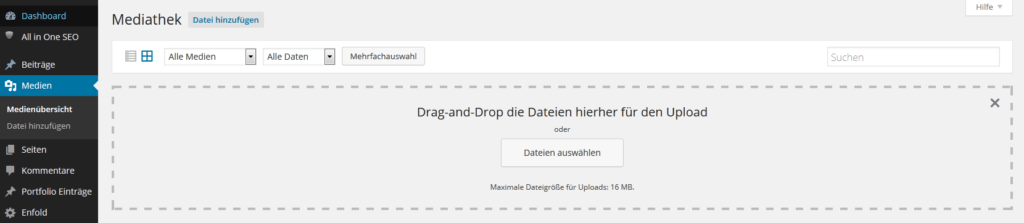
Neue Medien hinzufügen
Wenn Sie neue Bilder hinzufügen möchten, können Sie dies über Datei hinzufügen machen. So können sie auf die Dateien Ihres Computer zugreifen und die gewünschten Bilder in die Mediathek hochladen.

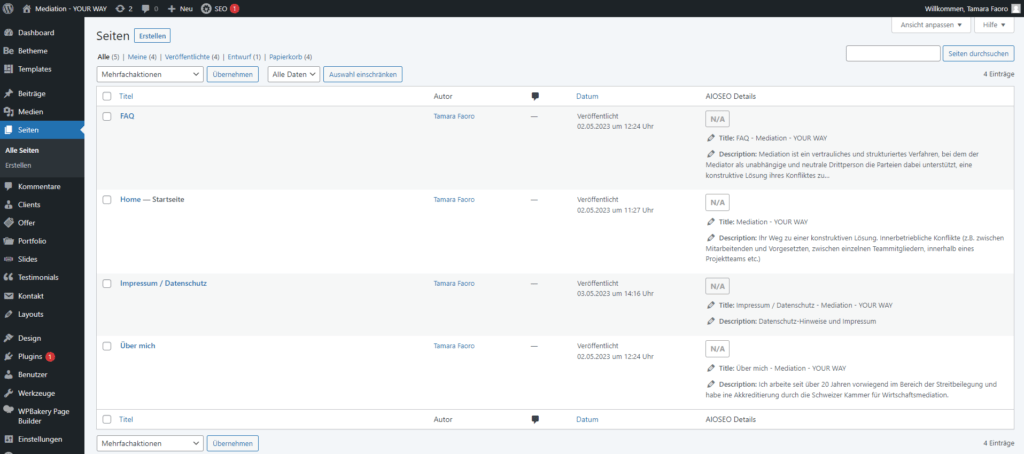
6. Seiten
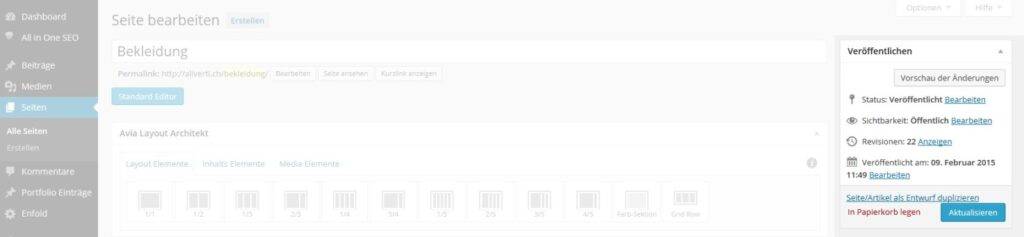
Unter Seiten sind alle Seiten (Navigationspunkte, Impressum etc.) Ihrer Webseite aufgelistet. Wenn Sie auf den Titel einer Seite klicken, öffnet sich die jeweilige Detailansicht.

Seiteninhalt bearbeiten
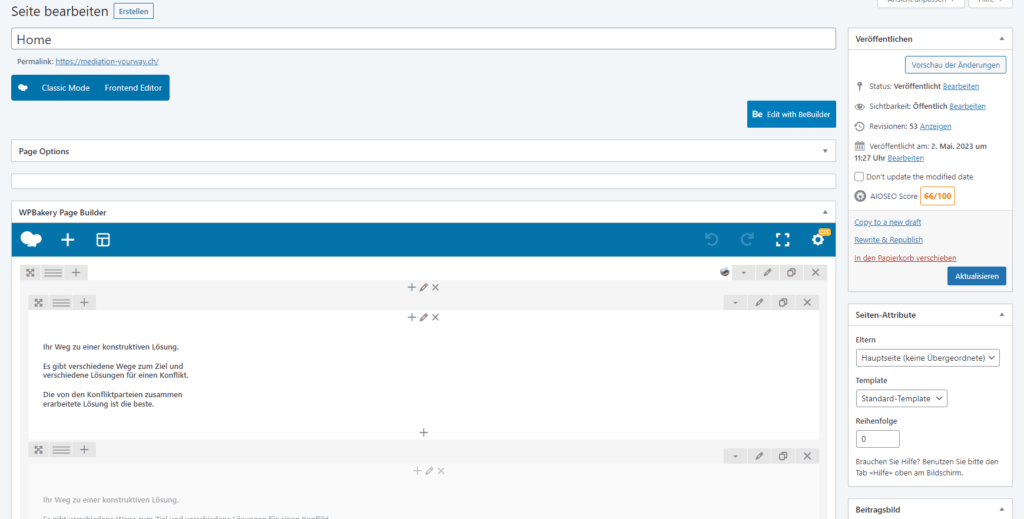
Klicken Sie auf die Seite, welche Sie bearbeiten möchten. Im WPBakery Page Builder sehen Sie alle Inhalte der Seite.

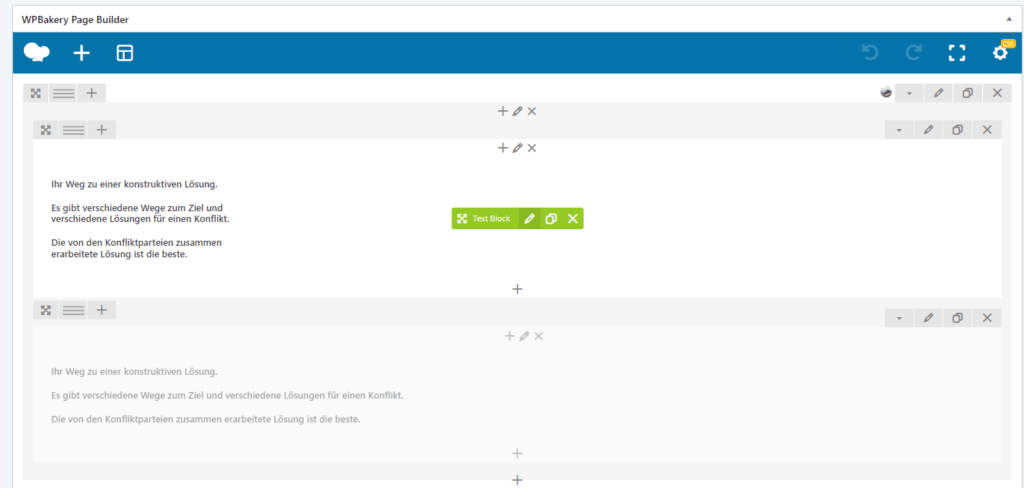
Texte bearbeiten:
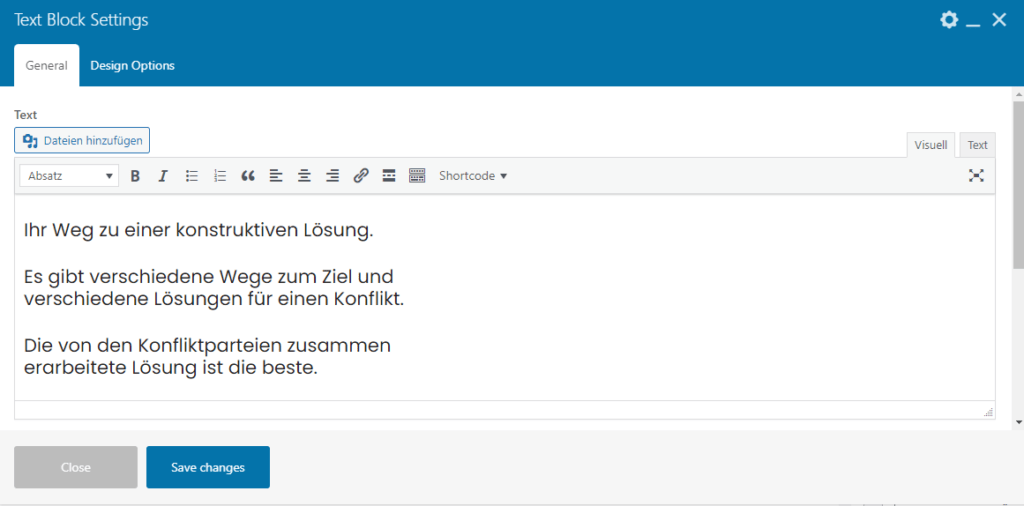
Klicken Sie auf das Stifticon im grünen Feld welches erscheint wenn Sie mit der Maus über ein Text Element fahren. Nun öffnet sich eine Detailansicht, wo Sie den Text abändern können. Klicken Sie auf Save changes um Ihre änderung zu speichern.
Wir empfehlen Ihnen, nichts an den Einstellungen der einzelnen Elemente vorzunehmen.
Einige Textelemente sind doppelt vorhanden wobei eines ausgegraut ist. Die graue Version ist für Mobile optimiert und muss auch angepasst werden.

Bei Absatz kann die Überschrift ausgewählt werden. Wenn einen Teil des Textes anstreicht und auf das Kettenicon klickt kann man einen Link hinzufügen.

Fotos austauschen:
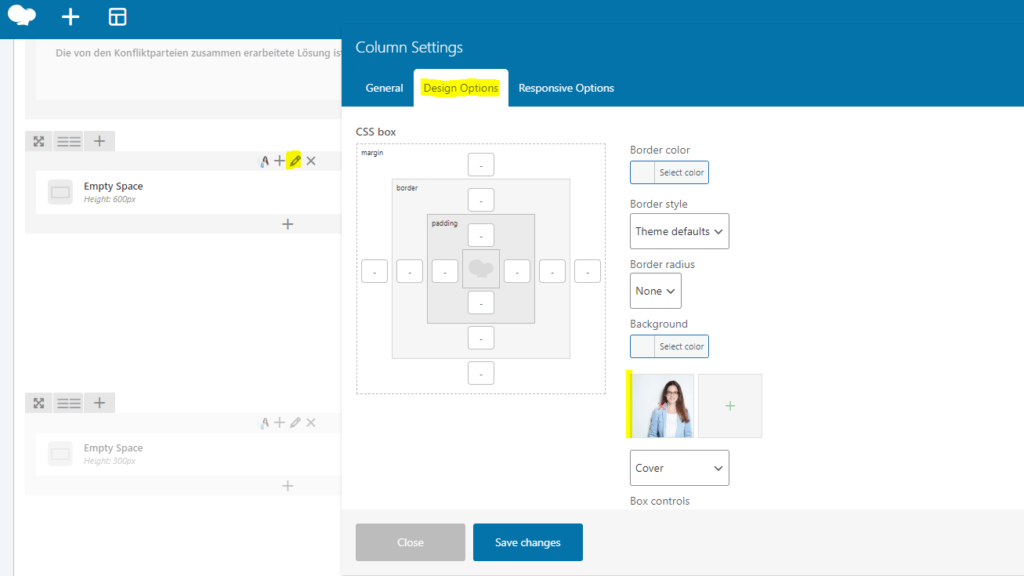
Die Bilder befinden sich entweder in einem eigenen Bildelement welches gleich wie die Textelemente funktionieren oder im Hintergrund einer Section oder Column.
Mit einem Klick auf das Kreuz löschen Sie das Bild aus dem Bildelement (aber nicht aus der Mediathek!). Mit einem Klick auf das Plus können sie neue Bilder hinzufügen. Jetzt sind Sie in Ihrer Mediathek, wo Sie das gewünschte Bild auswählen bzw. hochladen (Reiter Dateien hochladen). können.
Wir empfehlen Ihnen, nichts an den Einstellungen der einzelnen Elemente vorzunehmen.
Beispiel bei Column:
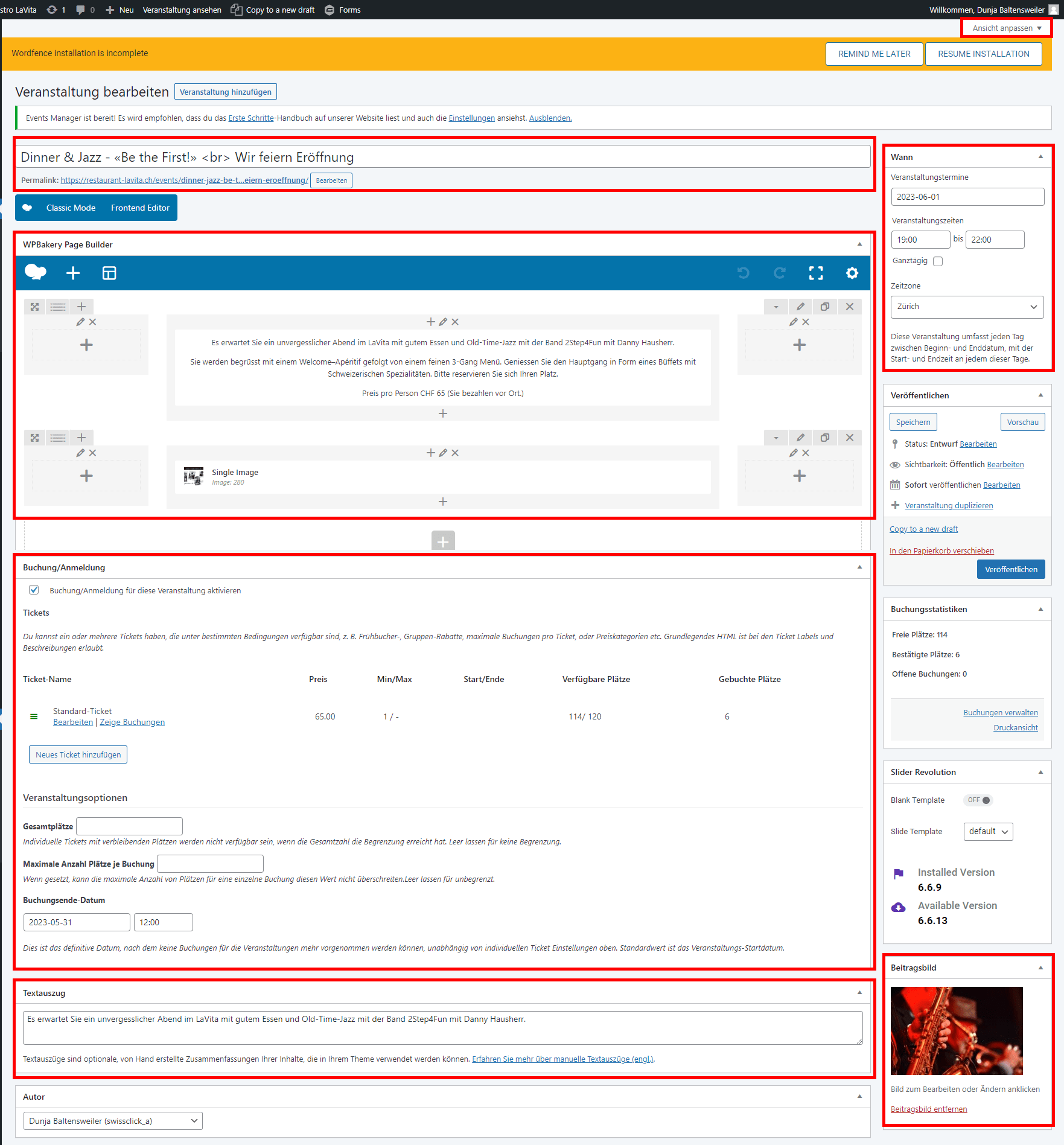
7. Events
Um ein neuen Event zu verfassen müssen Sie auf der Seitenleiste auf „Veranstaltungen“ klicken. Danach können Sie bei einem bereits erstellten Event auf „Clone“ oder „Duplizieren“ klicken. Nachdem sehen Sie, dass bei einer dieser Beiträge „Entwurf“ hinten steht, dass ist Ihr Beitrag den Sie gerade dupliziert haben. Jetzt können Sie auf „bearbeiten“ klicken.
Die Felder, die Sie jetzt ändern müssen, wären:
- Titel
- Inhalt das im Feld „WPBakeryPageBuilder“ erscheint
- Wann
- Buchung/Anmeldung
- Textauszug
- Beitragsbild
Nachdem Sie alles geändert haben wie gewohnt auf „Veröffentlichen“ klicken, dann sollten Sie Ihren neu erfassten Event auf der Webseite sehen.
Wichtig!
Wenn bei Ihnen eines der oben genannten Felder nicht erscheint können Sie ganz oben rechts auf „Ansicht anpassen“ klicken und das gewünschte Feld einblenden.
SiteKiosk Online
Login SiteKiosk Online
Das Login erfolgt über die nachfolgende Schnittstelle: https://sitekiosk.online/pub/Login.aspx
Sie müssen hier nur den mitgegebenen Benutzernamen und das Passwort eingeben und dann auf Anmelden klicken.